هذا المقال هو الجزء السابع من مشروع شرح تثبيت خادم Nginx وتشغيل موقع عليه. للعودة إلى الفهرس، يمكن الضغط هنا.
هنا نكون قد إنتهينا من إعداد الخادم و نكون قد وصلنا إلى النقطة التي سنقوم بها بإستضافة موقع php على الخادم. تقرر في هذه السلسلة اعتماد موقع php لانه من أكثر المواقع شهرة من أكثرها استخداما على مستوى العالم.
تثبيت موقع php على خادم Nginx
على عكس Apache، لا يتم تثبيت php بشكل تلقائي مع Nginx وبالتالي مواقع php لا تعمل معك بشكل تلقائي. هذا ليس عبيا وهو يتم للاعتبارات كثيرة أهمها أن Nginx لا يقوم بتشغيل php فقط.
في مقال تثبيت php على خادم Nginx قمنا بعمل مستخدم ومن ثم عمل ملف إعدادات خاص لهذا المستخدم. في هذا المقال سوف نقوم بإستخدام هذا الملف وهذا المستخدم من أجل تشغيل php في هذا الموقع.
الخطوة الأولى والتي لن نقوم بشرحها هي وضع ملفات الموقع في المسار الصحيح. هذا المسار حددناه من قبل في المقال السابق والآن سوف نقوم باستخدامه. في هذا الشرح سوف نستخدم WordPress كمثال.
عمل ملف إعدادات للموقع
نقوم الإن بدخول المسار التالي من أجل إنشاء الملف فيه:
cd /etc/nginx/sites-available/
ثم نقوم بعمل ملف جديد من خلال فتحه للتعديل:
vi arabia.conf
ومن ثم لصق المحتويات التالية به:
server {
listen 80;
server_name linuxarabia.co www.linuxarabia.co;
root /home/arabia/public_html;
index index.php index.html;
}
نقوم بتعديل الاسم arabia إلى اسم الميتخدم الخاص بنا، و تغيير linuxarabia.co إلى النطاق الخاص بنا. وتغيير “/home/arabia/public_html” إلى مسار الملفات الذي قمنا بتحديده للموقع.
ثم نقوم بتفعيل الموقع من خلال الامر التالي:
cd /etc/nginx/sites-enabled/
ln -s ../sites-available/arabia.conf arabia.conf
عند الإنتهاء، نُعيد تشغيل Nginx. هذه الإعدادات كافية لكي يعمل الموقع بشكل جزئي ونحتاجها من أجل عمل إعدادات SSL.
تثبيت شهادة ssl على الموقع
بعد التأكد من عمل الموقع بشكل صحيح، يمكننا الآن تثبيت شهادة SSL من خلال الأمر التالي:
certbot certonly --webroot -d linuxarabia.co -d www.linuxarabia.co --dry-run
نقوم بتغيير linuxarabia.co إلى اسم الموقع الخاص بنا.
عند تنفيذ الأمر للمرة الأولى، سيطلب منا البرنامج 3 أمور:
الأمر الأول هو بريدنا الإلكتروني من أجل إرسال تنبيه عند إقتراب موعد تجديد الشهادة:
Enter email address (used for urgent renewal and security notices)
الأمر الثاني قراءة، والموافقة على شروط الإستخدام:
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.4-April-3-2024.pdf. You must agree in
order to register with the ACME server. Do you agree?
والأمر الثالث هو الموافقة أو عدم الموافقة على إرسال رسائل ترويجية لنا:
Would you be willing, once your first certificate is successfully issued, to
share your email address with the Electronic Frontier Foundation, a founding
partner of the Let’s Encrypt project and the non-profit organization that
develops Certbot? We’d like to send you email about our work encrypting the web,
EFF news, campaigns, and ways to support digital freedom.
عند الإنتهاء مما سبق، سيطلب منا البرنامج إدخال مسار ملفات الموقع على الخادم:
Input the webroot for arabia.linuxarabia.co: (Enter ‘c’ to cancel):
هنا يمكن كتابة المسار وأنا قمت بكتابة التالي على سبيل المثال:
/home/arabia/public_html
هنا قمنا بوضع “–dry-run” في نهاية الأمر. هذا يعني أننا نقوم بعمل تجربة لا أكثر. في هذه الحالة حتى لو فشل الأمر لن تُحسب علينا محاولة. لاحظ أن معك 5 محاولات فاشلة فقط قبل أن يتم حظر خادمك لمدة أسبوع.
في حال نجح الأمر، سوف نحصل على هذه المخرجات:
The dry run was successful.
الآن يمكننا تشغيل الأمر بالشكل الصحيح:
certbot certonly --webroot -d linuxarabia.co -d www.linuxarabia.co
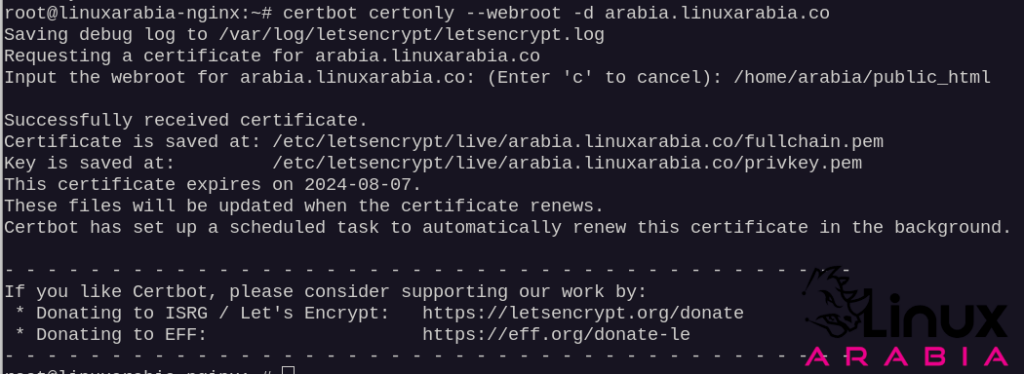
والنتيجة مشابهة للتالي:

هنا نكون قد أنهينا إصدار شهادة SSL للموقع ومن المهم ملاحظة سطرين فقط مما سبق:
Certificate is saved at: /etc/letsencrypt/live/arabia.linuxarabia.co/fullchain.pem
Key is saved at: /etc/letsencrypt/live/arabia.linuxarabia.co/privkey.pem
السطر الأول فيه الشهادة نفسها، والسطر الثاني فيه مفتاح الشهادة.
عمل ملف إعدادات للموقع يدعم ssl
نقوم بفتح ملف الإعدادات الذي قمنا بعمله مسبقا ونستبدل محتوياته بالتالي:
server {
listen 80;
server_name linuxarabia.co www.linuxarabia.co;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
server_name linuxarabia.co www.linuxarabia.co;
ssl_certificate /etc/letsencrypt/live/linuxarabia.co/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/linuxarabia.co/privkey.pem;
ssl_protocols TLSv1.3;
ssl_ciphers HIGH:!aNULL:!MD5;
access_log /home/linuxarabia/logs/access.log;
error_log /home/linuxarabia/logs/error.log warn;
root /home/linuxarabia/public_html;
index index.php index.html;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php {
fastcgi_index index.php;
fastcgi_pass unix:/run/php/php8.2-linuxarabia.sock;
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
نقوم بتغيير النطاق linuxarabia.co إلى النطاق الصحيح، وتغيير مسار الملفات لما هو ملائم، وفي قسم php نقوم بتعديل linuxarabia واستخدم النص الذي قمنا أن بتحديده في شرح تثبيت php على خادم Nginx.
يجب أيضا بتعديل السطرين التاليين:
ssl_certificate /etc/letsencrypt/live/linuxarabia.co/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/linuxarabia.co/privkey.pem;
وتغيير الروابط إلى روابط الشهادة التي قمنا بإصدارها في الخطوة السابقة.
عند الإنتهاء، نُعيد تشغيل Nginx.
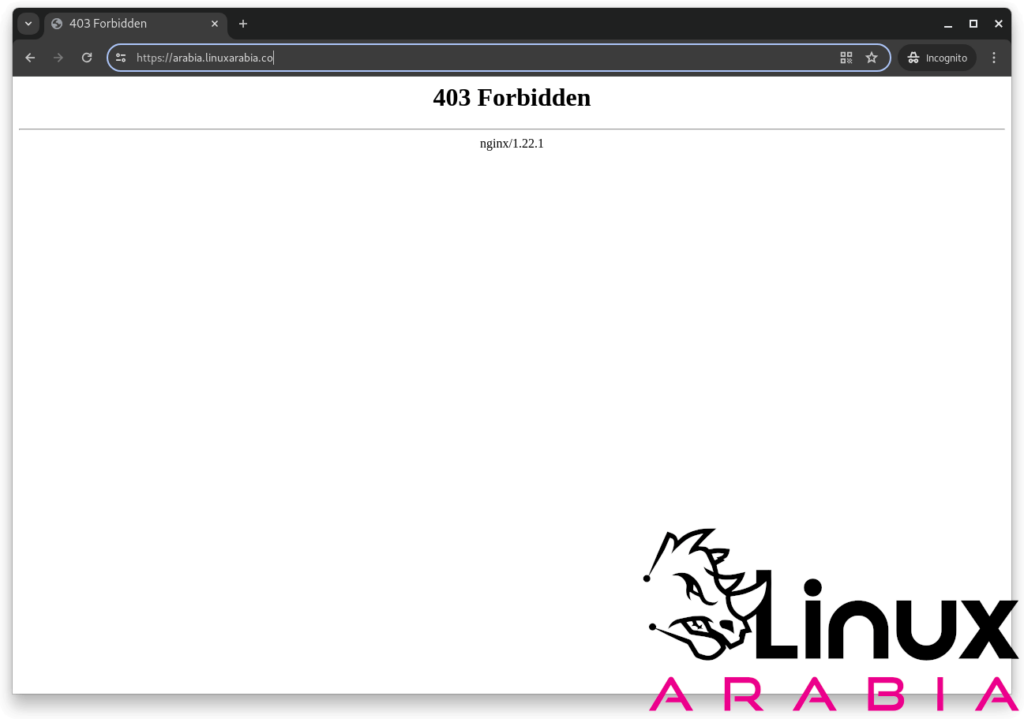
في حال قمنا بعمل كل شيء بشكل صحيح، يمكننا محاولة دخول الموقع والذي سيكون بالشكل التالي:

رد 403 متوقع جدا هنا لأن Nginx بشكل افتراضي يرفض عرض محتويات المجلد ويقوم بحظر الدخول إليه بدون صفحة index صحيحة.
تفعيل التجديد التلقائي للشهادات
في الحقيقة هذا واحد من أبسط الأمور التي يتوجب علينا فعلها. نقوم بتحرير العمليات المجدولة في الخادم cron من خلال الامر التالي:
crontab -e
وهناك نُلصق الأمر التالي وحفظ الملف:
0 0 * * 0 certbot renew --post-hook 'systemctl restart nginx'
هذا سوف يتسبب بتشغيل الأمر مرة واحدة أسبوعيا وتجديد الشهادة مرة كل شهرين.
عمل قاعدة بيانات ومستخدم خاص للموقع
معظم المواقع تتطلب قاعدة بيانات لكي تعمل بشكل صحيح. موقع WordPress يحتاج قاعدة بيانات من نوع MySQL وهو ما قمنا بتثبيته في مقال تثبيت قواعد البيانات على Debian. الآن سوف نقوم بعمل مستخدم وقاعدة بيانات من خلال سطر الأوامر.
نقوم بدخول محرك قواعد البيانات من خلال الأمر التالي في طرفية الخادم:
mysql
والآن نقوم بتنفيذ الأمر التالي من أجل إنشاء قاعدة بيانات:
CREATE DATABASE DB_NAME;
ومن ثم الامر التالي من أجل انشاء مستخدم مع كلمة مرور:
CREATE USER 'USER_NAME'@'localhost' IDENTIFIED BY 'PASSWORD';
نتعمّد هنا إستخدام كلمة مرور قوية
ثم نقوم بتنفيذ الأمر التالي من أجل إعطاء صلاحيات كاملة للمستخدم على هذه القاعدة التي قمنا بانشاءها.
GRANT ALL PRIVILEGES ON DB_NAME.* TO 'USER_NAME'@localhost;
نقوم بتغيير DB_NAME إلى اسم القاعدة الذي نرغب به، وتغيير USER_NAME إلى اسم المستخدم الذي نرغب به و PASSWORD بكلمة مرور قوية.
بعد الإنتهاء نقوم بتنفيذ الأمر exit من أجل الخروج من محرك قواعد البيانات.
الآن يمكنك وضع ملفات الموقع في المكان المخصص لها ويمكنك دخول الموقع بدون أي مشاكل ويمكنك تثبيت الموقع والعمل عليه. من الجدير بالذكر أن هناك مواقع تحتاح إلى معاملة خاصة مثل مواقع Laravel.
موقع laravel
هناك بعض الإعتبارات الواجب الأخذ بها في موقع laravel وأهمها مسار الملفات. في حال كان مسار ملفات الموقع الذي قمنا باختياره هو:
/home/arabia/public_html/
يجب ضبط root في ملف إعدادات nginx لكي يقرأ الملفات من المسار التالي:
/home/arabia/public_html/public
أما بخصوص موضوع التعامل مع ملفات htaccess التي يعتمد عليها laravel وهي غير مدعومة في Nginx فقد قمنا بالتعامل مع الموضوع بشكل مسبق عندما وضعنا التالي في ملف الإعدادات:
location / {
try_files $uri $uri/ /index.php?$query_string;
}
