من اﻷمور التي قد تتكرر معك خلال عملك على الخادم هو إضافة موقع جديد للخادم، مهما حاولت أن تقنع نفسك أن هذا الامر بسيط ولا يستغرق الكثير من الوقت، سوف تتفاجئ في كل مرة بكونه امر يستغرق وقت طويل جدا ويحتاج الى إختصار.
في هذا المقال سوف نتعلم ضبط قالب جاهز ليقوم بكل العمل بشكل تلقائي لإضافة موقع جديد للخادم بشكل بسيط ولا يستغرق أكثر من دقيقتين.
أجزاء المقال:
- تثبيت خادم Open Litespeed مع php 7.4 و php 8.0
- تثبيت محرك قواعد البيانات MariaDB
- ضبط الإعدادات الأولية لخادم Open Litespeed
- تثبيت ModSecurity لتأمين المواقع على الخادم
- ضبط قالب Litespeed لإنشاء المواقع بشكل تلقائي
- ضبط الجدار الناري CSF
- تثبيت موقعك الأول على الخادم
إنشاء ملف القالب
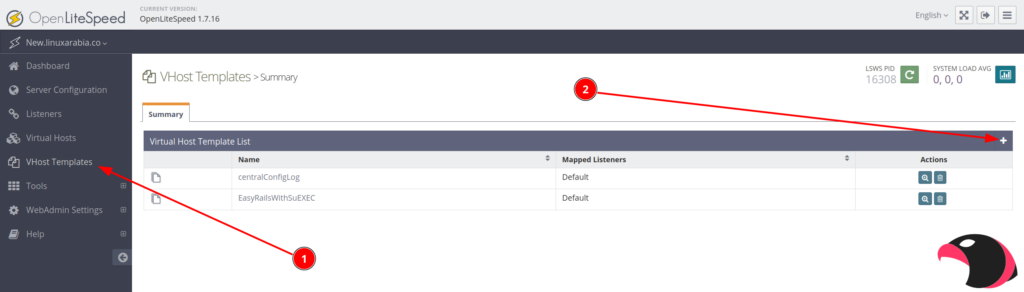
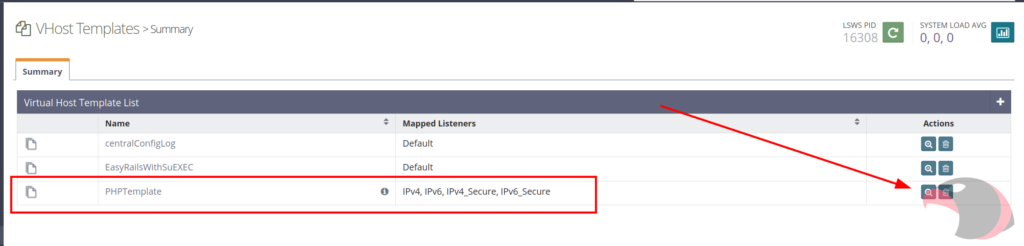
بعد الدخول الى لوحة تحكم الخادم، يمكنك الضغط على VHost Templates من ومن هناك يمكنك الضغط على إشارة الإضافة كما هو موضح في الصورة التالي:
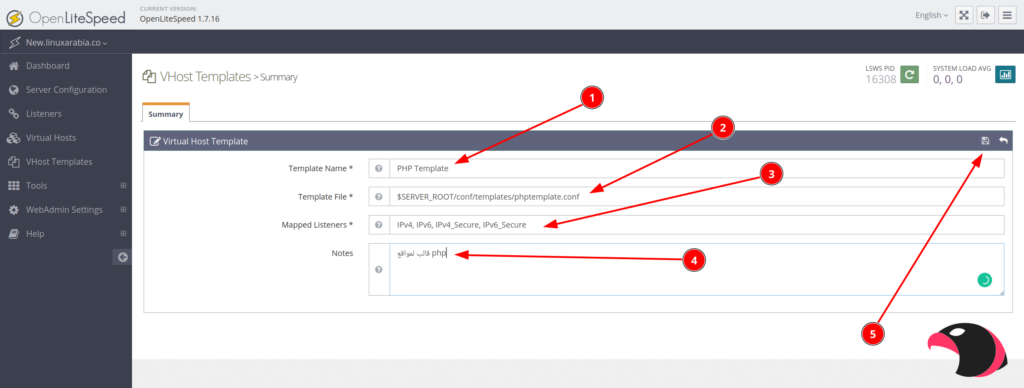
من هنا، يمكنك ضبط إعدادات القالب كما هو موضح في الصورة التالية:
1- Template Name هو اسم القالب. يمكنك تسميته ما شئت، ولكن من المفصل تسميته بشيء مفهوم بالنسبة لك.
2- Template File هو رابط واسم ملف إعدادات الخادم. هنا يجب أن يكون مسار معروف ومن المفضل أن يكون داخل مجلد Litesepeed حتى لا نبحث عنه في المستقبل. هنا سوف نتعلم شيء جديد وهو إختصارات قوالب Litespeed.
أحد أهم الأمور التي سوف نستخدمها هنا هي الإختصارات. كما ترى في الصورة السابقة، المسار هو:
$SERVER_ROOT/conf/templates/phptemplate.conf
أما معنى كلمة “$SERVER_ROOT” فهو مسار تثبيت خادم Litespeed وهو في الوضع الإفتراضي:
/usr/local/lsws
3- Mapped Listners هو إعداد لضبط المستمعين بشكل تلقائي. في حال كان موقع إنترنت عادي وسيقوم بالإستماع الى جميع عناوين IP للخادم، من المفضل كتابة أسماء المستمعين.
4- Notes وهو عبارة من ملاحظة لنفسك حتى تتعرف على هذا القالب أو الهدف منه.
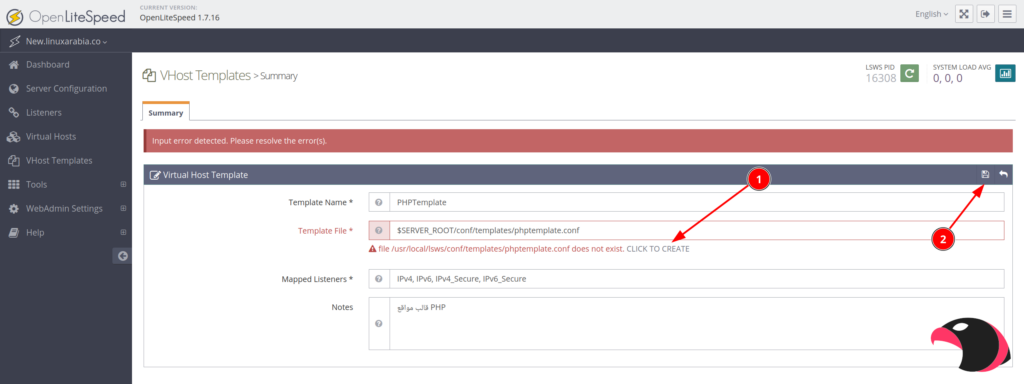
5- يمكنك الضغط هنا عند الإنتهاء من ضبط هذه الإعداد. لاحظ أن الموضوع لم ينته، سوف تتلقى تنبيه أن هناك خلل وأن ملف إعدادات القالب الذي قمت بإستخدامه ليس موجود. يمكنك الضغط على CLICK TO CTREATE كما هو موضح في الصورة التالية، ثم الضغط على حفظ.
بعد ذلك، سوف نعود إلى الصفحة السابقة مع إمكانية الدخول إلى إعدادات القالب، نقوم بالضغط على زر الدخول إلى الإعدادات كما في الصورة التالي:
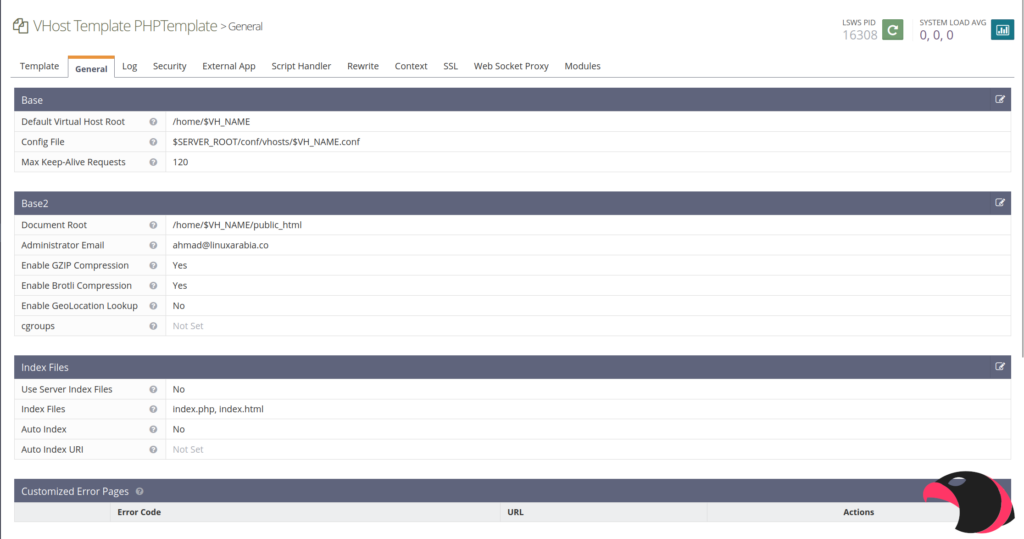
من هنا، يمكنك ضبط الإعدادات كما هو موضح لك في الصورة المرفقة. لاحظ أن الإعدادات قد تختلف لديك، ولكن من المفضل حاليا ضبطها كما قمت أنا بذلك. بعد أن تفهم ما تأثير هذه الإعدادات يمكنك بالطبع ضبط ما هو ملائم لك أو للخادم الخاص بك. يمكنك سؤالي في التعليقات في حال أردت توضيح لأمر معين.
من الامور الواجب توضيحها في الصفحة General هي “Default Virtual Host Root”. هذا الخيار يعني المسار الإفتراضي لملفات هذا الموقع، وليس ملفات الويب. هنا يعني الملف الرئيسي. لأسباب أمنية، أنا اقوم بعمل مستخدم لينيكس حقيقي لكل موقع وهنا يأتي دور الإختصار “$VH_NAME” وهو يعني إسم الموقع. سوف نعود الى هذا الإعداد لاحقا وسوف تفهم كل الهدف والفكرة منه، حاليا أكتب كما أنا كتبت.
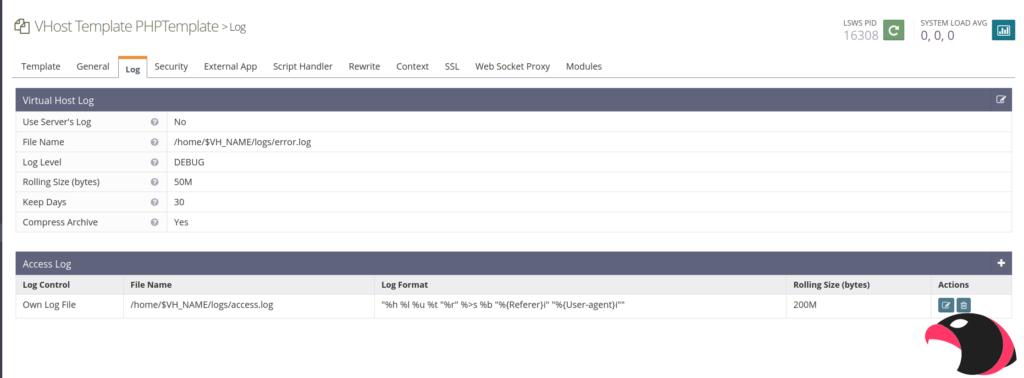
ننتقل إلى صفحة Log وهنا نقوم بضبط إعدادات سجلات المواقع. على الرغم من إمكانية عدم ضبط أي شيء، وإستخدام سجل الخادم، الا أني أفضل وبشدة فصل السجلات وجعل سجل واحد لكل موقع. هذا سوف يساعدك في المستقبل في حال حدوث مشكلة.
مرة أخرى، قم بعمل الضبط كما قمت أنا بعمله. بالنسبة لسجل الوصول “Access Log”، هذا ما قمت أنا بإستخدامه:
"%h %l %u %t "%r" %>s %b "%{Referer}i" "%{User-agent}i""
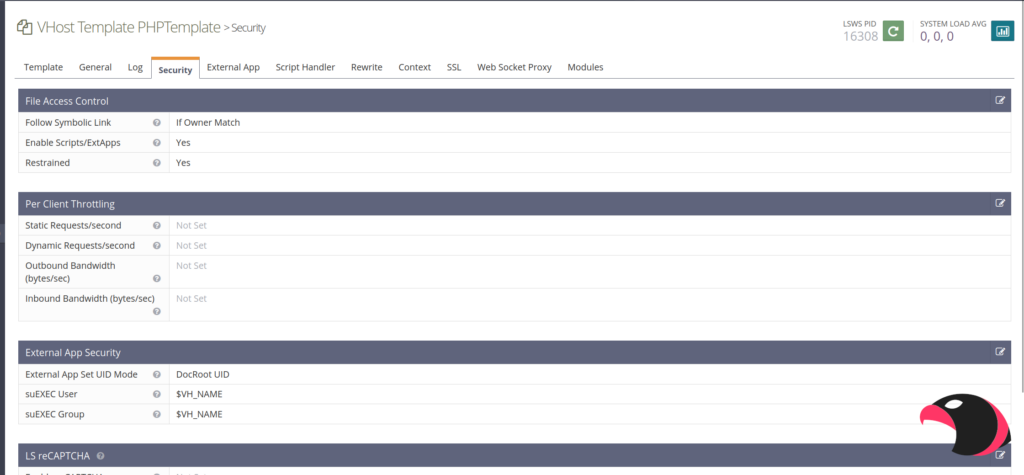
أما في القسم الخاص بالأمان، يمكنك ضبط ما يلي:
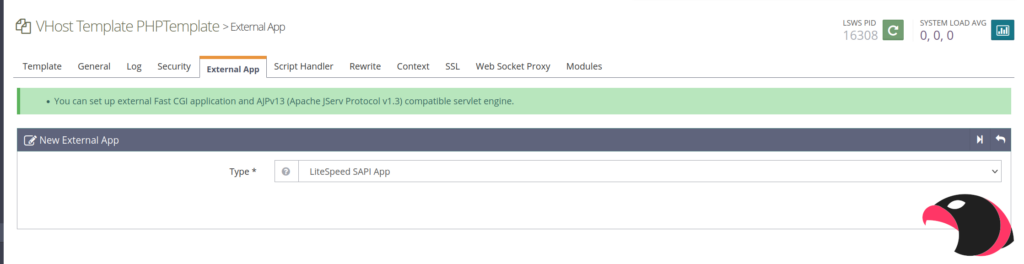
قسم External App يتحدث عن برمجيات خارجية يمكن وصلها بالخادم، أهم اهم هذه الأمور التي سوف نقوم بإستخدامها هو الـ PHP. قد نتطرق لاحقا إلى موضوع تشغيل بروكسي لإستخدام برمجيات اخرى مثل NodeJS. بشكل إفتراضي، لن تجد أي شيء هنا. يمكنك الضغط على زر الإضافة وإضافة برنامج جديد. هنا يجب عليك إستخدام برنامج php الخاص بـ Litespeed. على الرغم من إمكانية إستخدام php آخر، إلا أن برنامج Litespeed يعتبر الأسرع على خادم Litespeed:
بعد إختيار LiteSpeed SAPIApp، إضغط على زر الإستمرار.
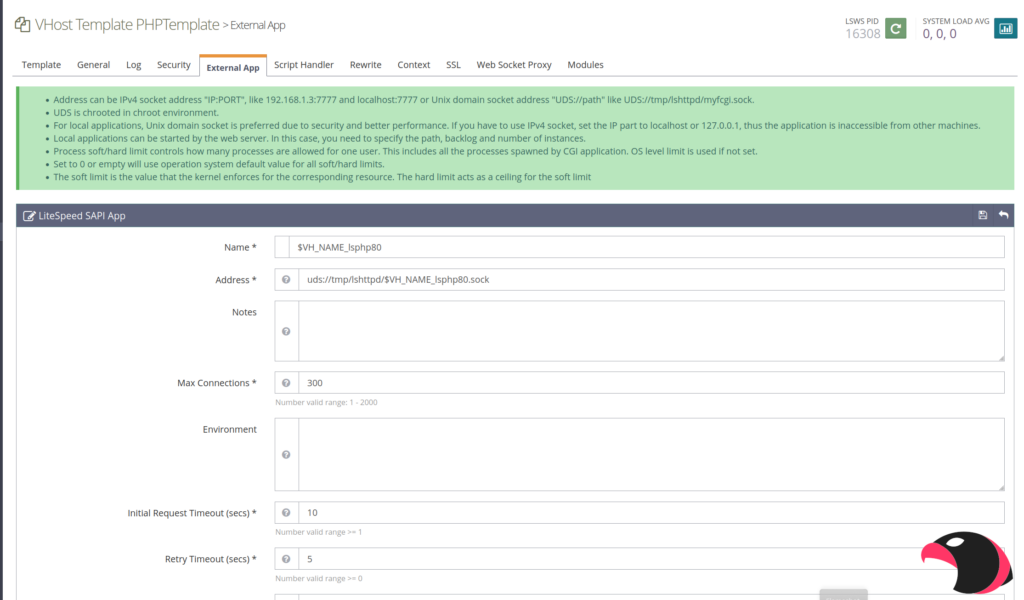
هناك يمكنك ضبط خيارات البرنامج وهذه الخيارات مهمة جدا ويجب عليك ضبطها كما ترى تماما في الصورة التالية:
في هذه الصورة قمت بضبط برنامج php النسخة 8.0 التي قمنا بتثبيتها في بداية الشرح. يمكنك تثبيت أي نسخة تشاء ولكن من الأفضل عدم إستخدام نسخة أقل من 7.4.
في حقل الاسم قمت بعمل الاسم “$VH_NAME_lsphp80” هذه التسمية تساعدنا مستقبلا في معرفة أي عملية يتم تشغيلها وتتبعها للمستخدم الخاص بها.
أما في حقل العنوان، قمت بعمل عنوان socket عادي في لينيكس:
uds://tmp/lshttpd/$VH_NAME_lsphp81.sock
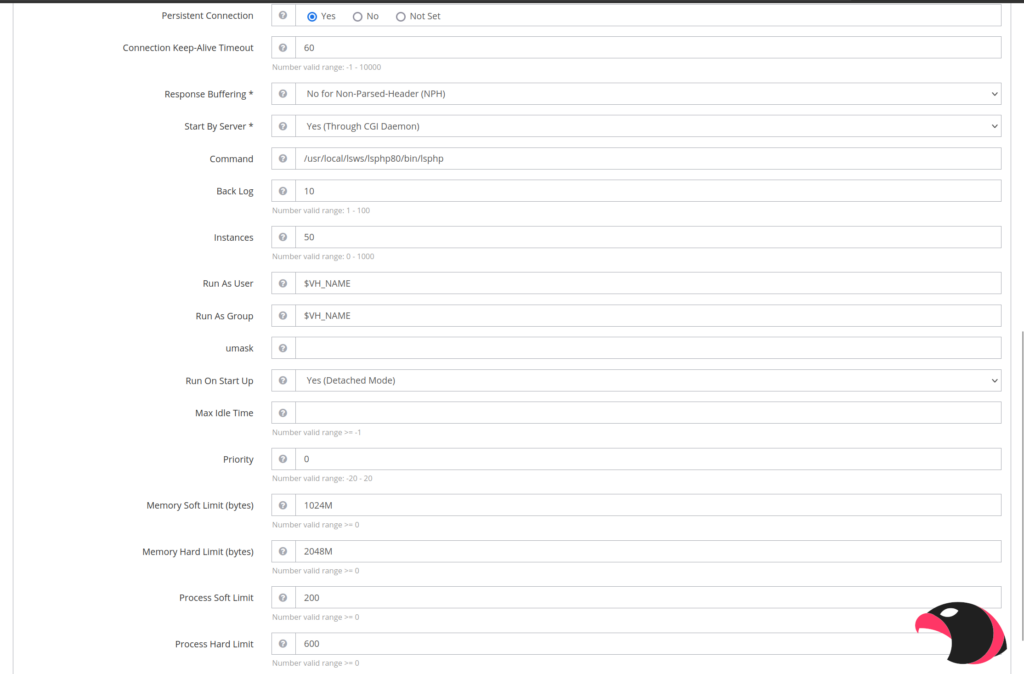
الإعدادات تتبع في الصورة التالية:
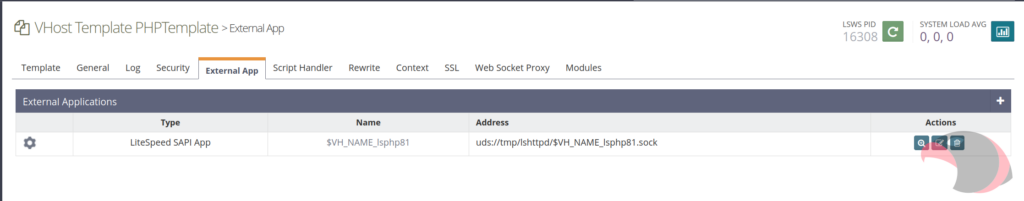
في حقل Command لاحظ بأني قمت بإستخدام مسار محدد مسبقا وموجود بشكل حقيقي على الخادم وهو برنامج php 8.0 الذي قمنا بتثبيته. عند الإنتهاء، ستشاهد شيء مشابه للصورة التالي:
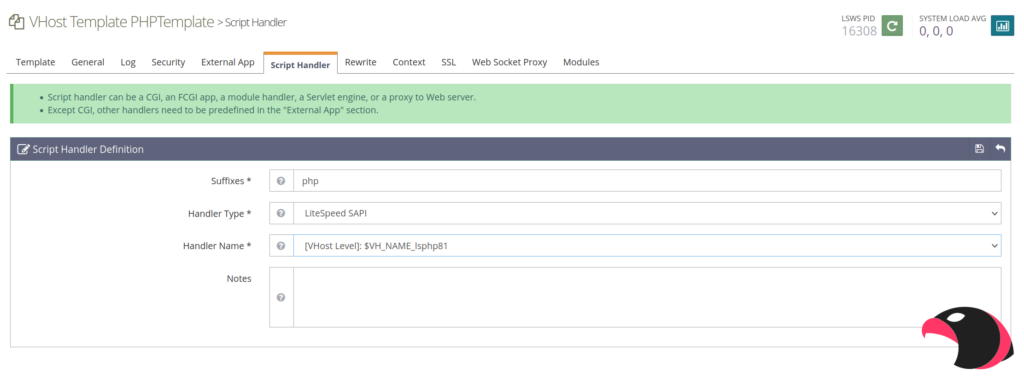
يمكنك الآن الإنتقال صفحة Script Handler وهنا لن تجد أي شيء أيضا. يمكنك الضغط على زر الإضافة وضبط الإعدادات كما يلي:
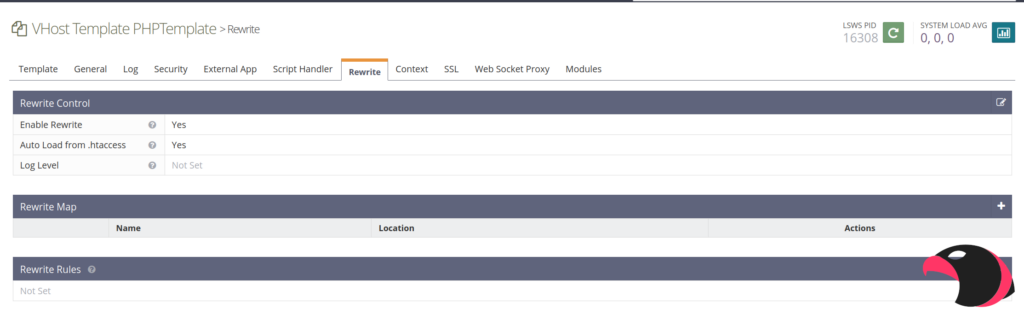
بعد ذلك يمكنك الإنتقال إلى Rewrite ومن ثم ضبط الإعدادات كما في الصورة التالية:
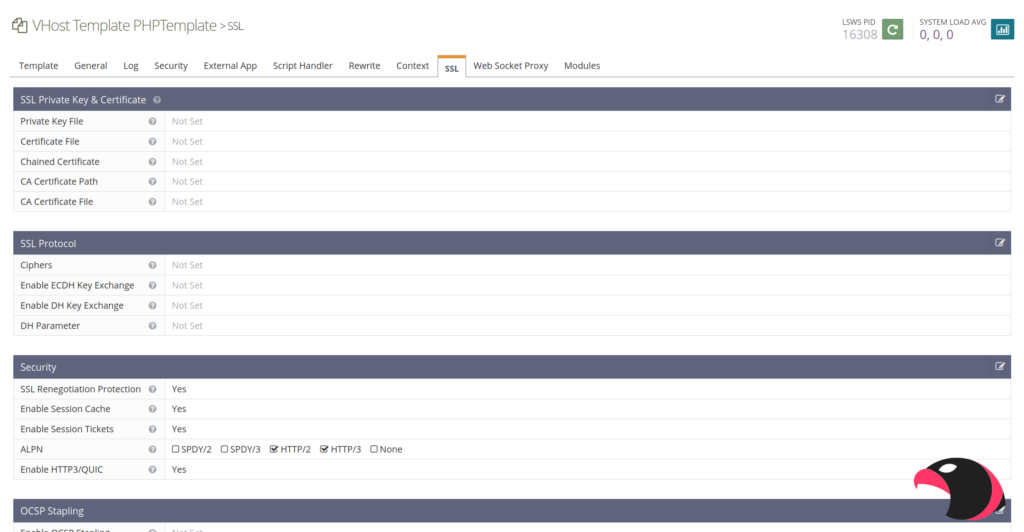
ومن هنا يمكنك الإنتقال إلى SSL حيث أنه لا يوجد لدينا ما نقوم به في Context. يمكنك ضبط الإعدادات كما في الصورة التالية:
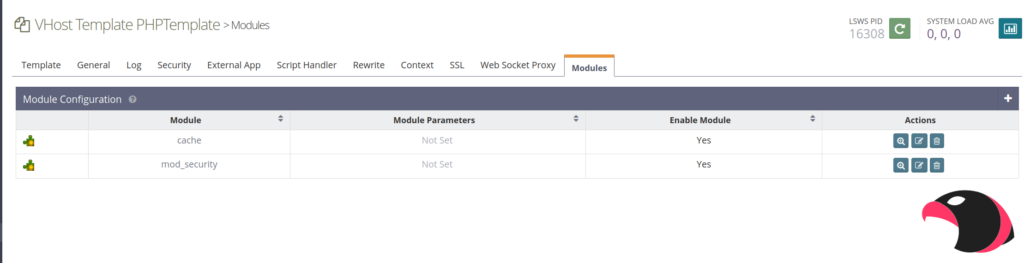
بعد ذلك يمكنك الإنتقال إلى صفحة Modules وضبط الإعدادات كما يلي:
إنشاء موقع من خلال القالب
من خلال هذا الشرح البسيط، سوف نتحدث عن إنشاء موقع. هذه الطريقة هي الطريقة التي سوف تتبعها في كل مره ترغب في إضافة موقع جديد للخادم الخاص بك. هنا سوف نقوم بعمل الأساس الخاص بالموقع، وبعدها يمكنك التعديل على بعض الإعدادات التي تركناها في القالب لعدم قدرتنا على عملها من قبل مثل شهادة SSL. في الحالة العادية، في كل مره تقوم بها بإضافة موقع جديد، يجب عليك القيام بالإعدادات السابقة من الألف إلى الياء في كل مره، أما من خلال القالب، يمكنك عمل التالي بعض الخطوات البسيطة لإضافة الموقع مع كامل الإعدادت.
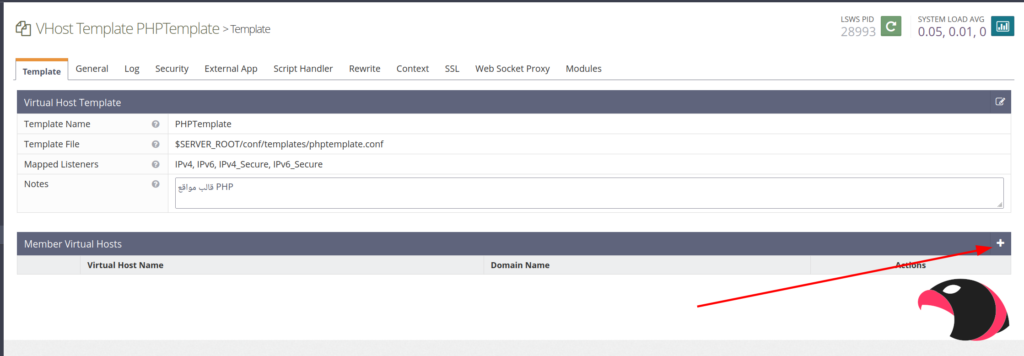
قم بالإنتقال الى VHost Templates ومن هناك إضغط على إعدادات القالب الخاص بنا “PHPTemplate. من هناك، إضغط على زر إضافة موقع كما هو موضح في الصورة التالي:
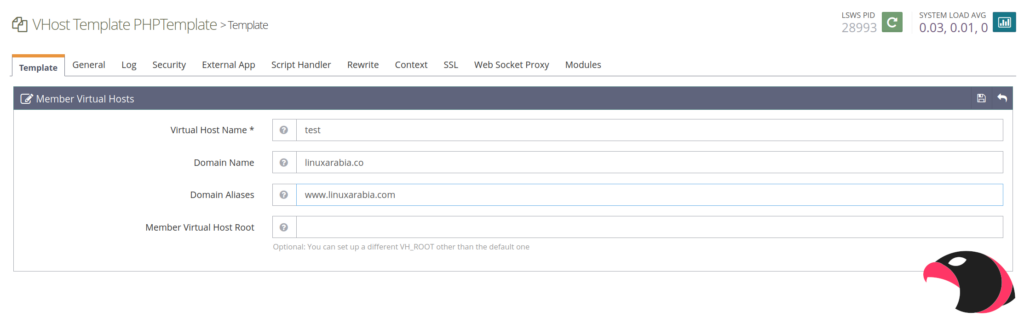
ومن هنا يمكنك ملئ الإعدادات كما يلي:
لاحظ أن الـ VHost Name هو test، وهو بالضبط مستخدم لينيكس الذي قمنا بعمله. هناك سيكون كل شيء مرتبط بهذا المستخدم وكل ما يمكن لهذا المستخدم الوصول إليه، سيتمكن الموقع من الوصول إليه. هذا يقدم لنا حماية من الإختراق على مستوى النواة.
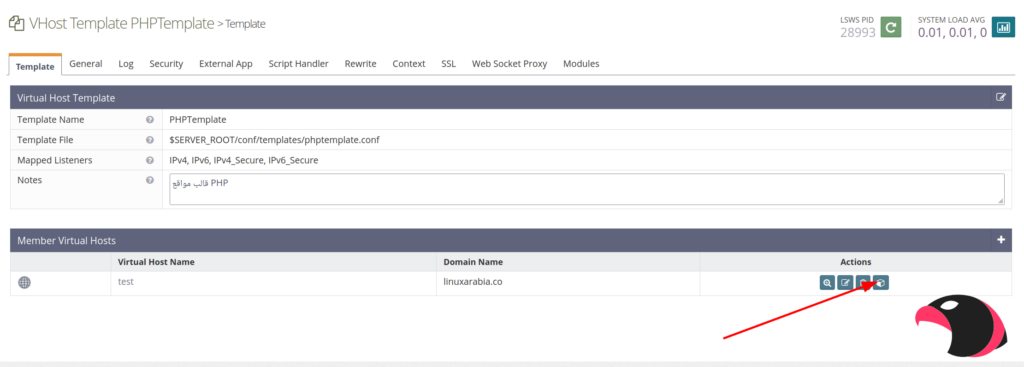
عند الإنتهاء والحفظ، سوف تشاهد الصفحة التالية:
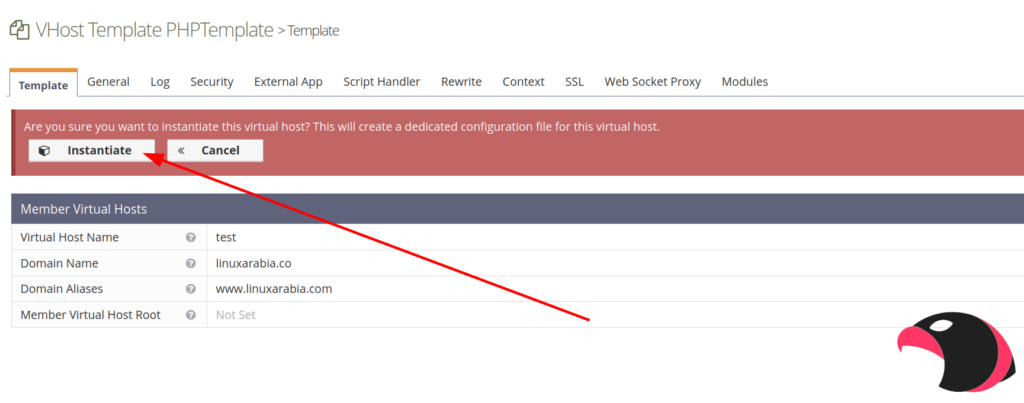
لحد الآن، كل ما قمنا به يعتبر “حبر على ورق”. لتنفيذ الموقع وجعله قائم بشكل حقيقي، قم بالضغط على زر التنفيذ في الخادم كما هو موضح في الصورة السابقة. عند الضغط على الزر سيتم التأكيد على تنفيذ العملية كما في الصورة التالي:
قم بالضغط على Instantiate لبدء التنفيذ.
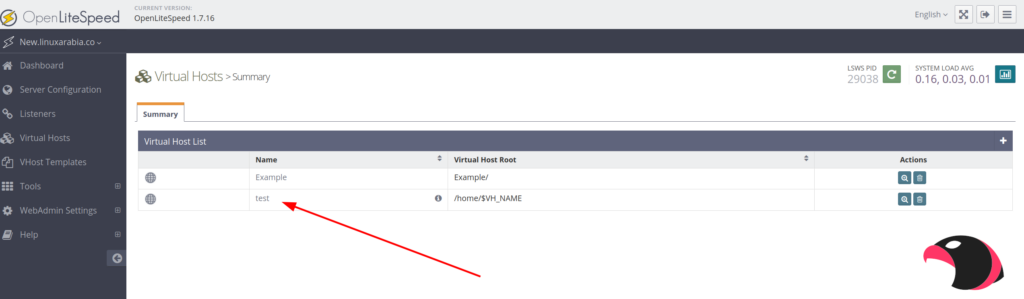
عند الإنتهاء، سوف تجد ان الموقع موجود في قائمة Virtual Hosts كما في الصورة التالي:
بهذا نكون قد إنتهينا من عمل قالب وعمل موقع جديد من خلال القالب.